HTML

- ¿Qué es el lenguaje de Marca?
- ¿Qué es HTML?
- Estructura de un documento HTML
Los documentos escritos en HTML están estructurados en dos partes diferenciadas: la cabecera (<HEAD>)y el cuerpo (<BODY>).
Entre las marcas del elemento <HEAD> se podrán utilizar los siguientes elementos:
- <TITLE> : para dar nombre al documento;
- <META>: para forzar a la página activa a ser cargada cada cierto tiempo.
- <BASE> : para prefijar la dirección base de los documentos referenciados mediante un URL relativo.
La cabecera se emplea para facilitar información dentro del documento y está delimitada por <HEAD>prórologo<HEAD>. Normalmente esta información no se ve cuando se navega por el documento.
Dentro de la cabecera se podrá definir una breve descripción que identifica el documento mediante las marcas <TITLE> y </TITLE>. El uso de TITLE es obligatorio ya que además de un carácter informativo tiene otras razones para existir:
- Es el texto que el browser almacenará en el fichero hotlist o bookmark.
- Es lo que se indica en la lista que aparece en la orden Go de la barra de menu.
- Es lo que aparece en la esquina superior izquierda cuando se imprime el documento.
- En un contexto Xwindow, cuando se minimiza la ventana, el título será tomado como nombre por el icono.
- BODY
El resto del documento, o sea todo aquello que no pertenezca a la cabecera, residirá entre <BODY> y </BODY>. Esta sería la estructura mínima de un documento HTML:
<HTML> <HEAD> <TITLE>Título de la página</TITLE> ... </HEAD> <BODY> Aquí iría el contenido de la página </BODY> </HTML>
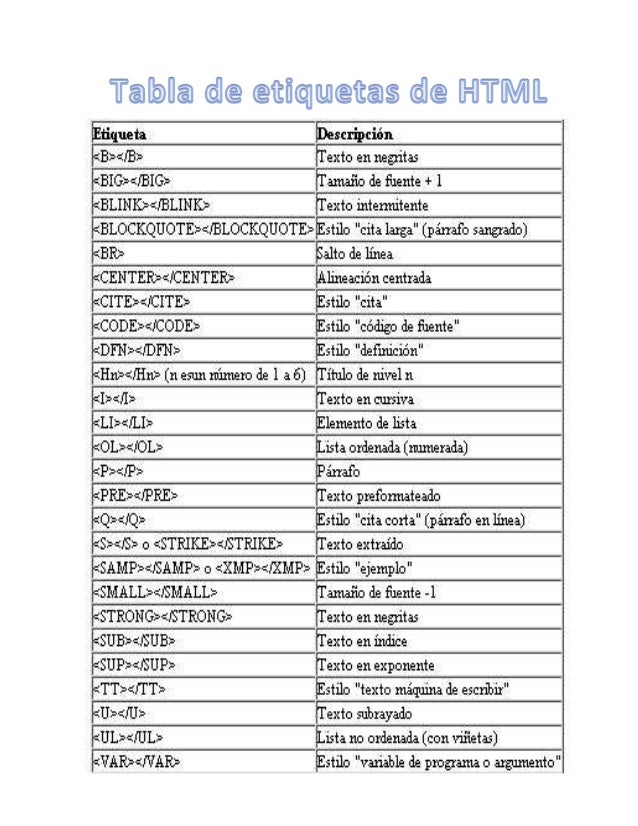
Las etiquetas HTML las podemos ver en la siguiente imagen:

Comentarios
Publicar un comentario